
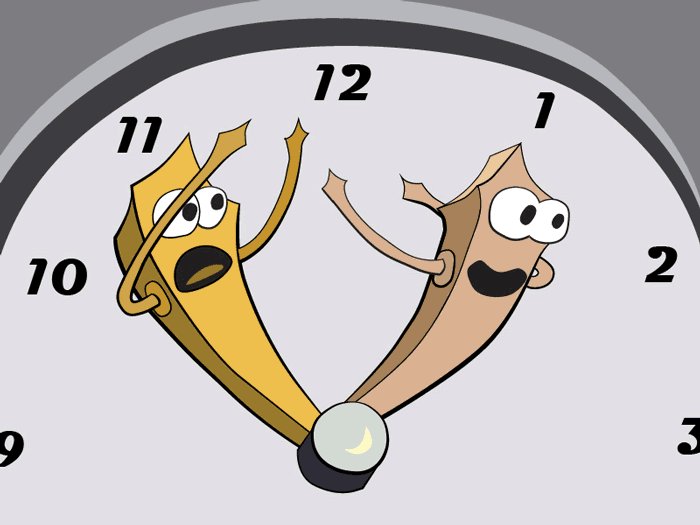
I’m still messing around with cartoon drawings. Here’s the process I took for the “Fall Back-Spring Forward” doodle I did a few weeks ago:
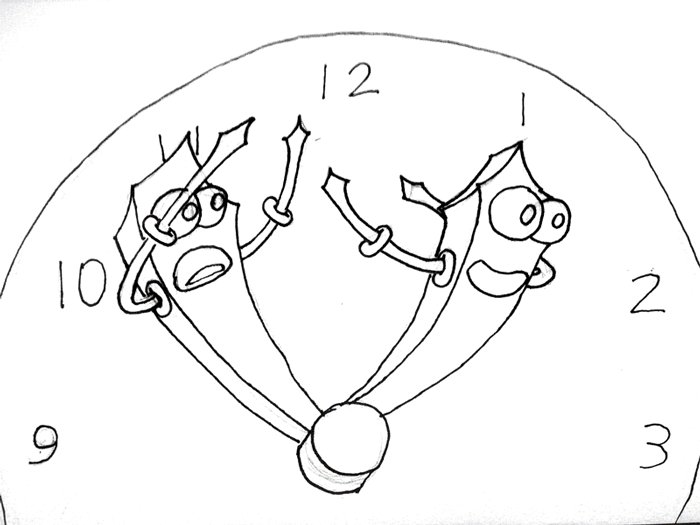
- Scan and Clean drawing (took care of this when I first uploaded the drawing.)
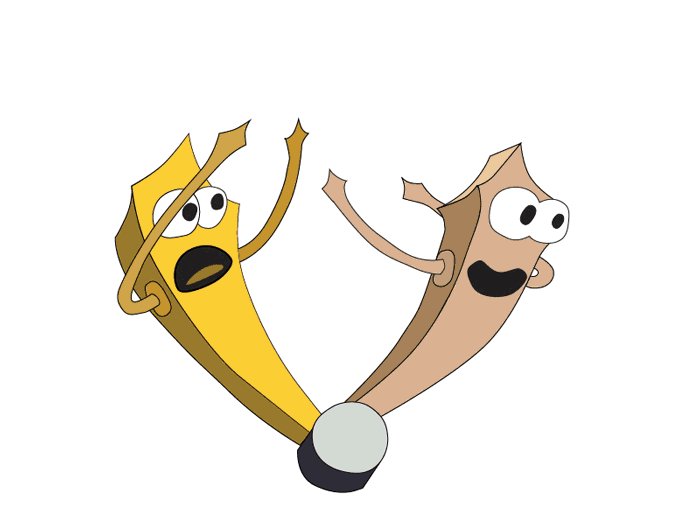
- Trace each area of color with the pen tool. This left the whole thing looking very flat and clip arty, but it was a place to start.
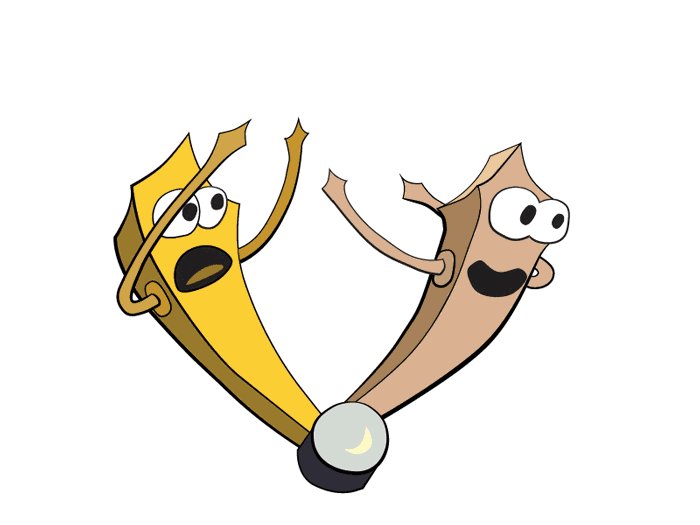
- Then I tried experimenting with Illustrators path thickness tool. It’s a lot of fun, but I find it as finicky as the pen tool itself. I do a lot of drafting, so I tried to let that guide my line thicknesses.
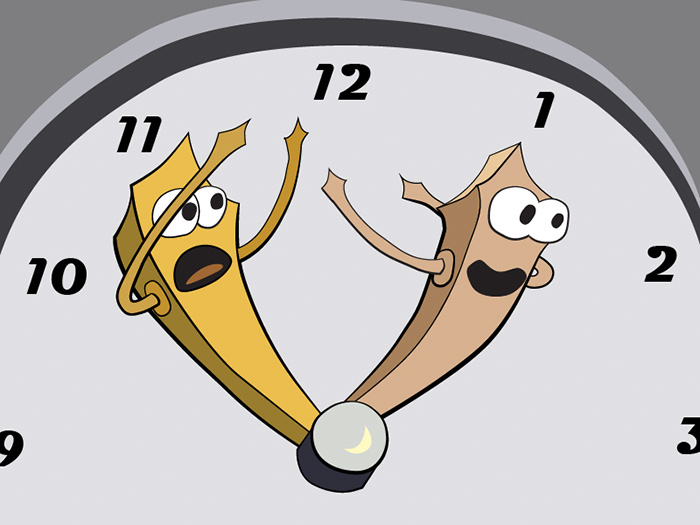
- I finally decided It didn’t make sense to continue leaving this without a background, so I added that in. I was starting to mess around with gradients, but didn’t like where that was heading.