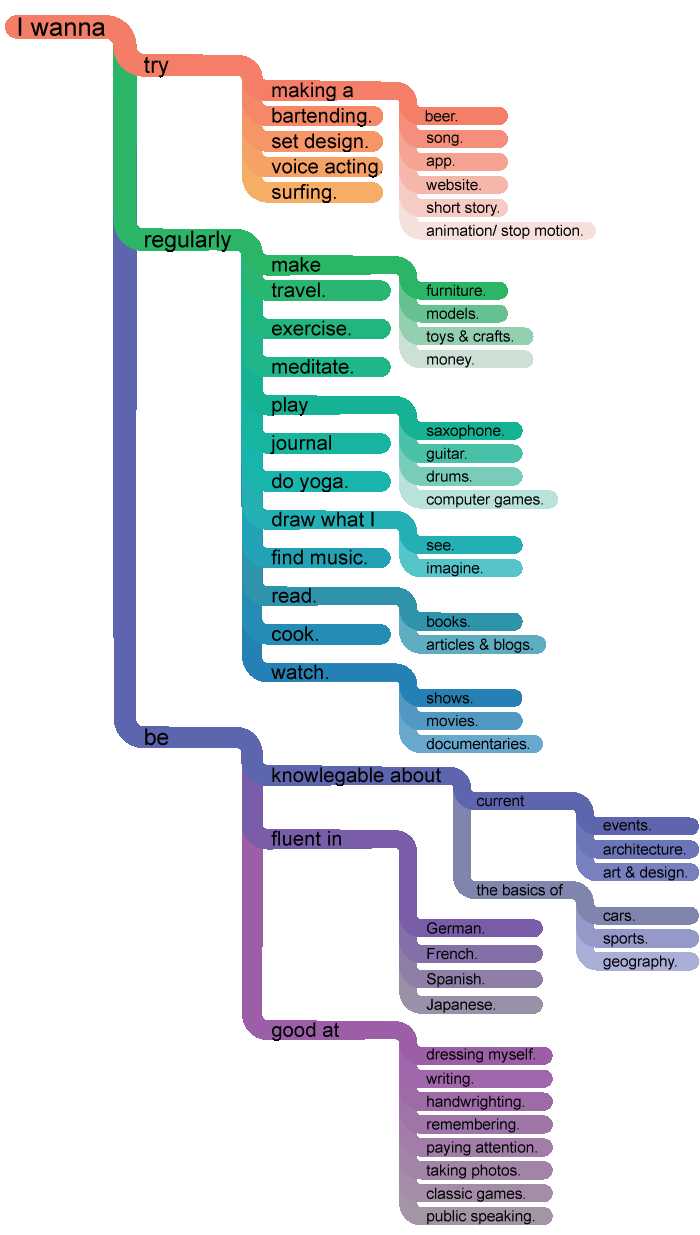
One of the longer-term projects I'm undertaking is a remake of my chart of interests:
 While I was laying this out in Illustrator, most of my time was spent on tedious actions: manually adjusting spacing, font sizes of individual text blocks, etc. It occurred to me early on that these repetitive actions should be simple to automate, i.e. write a script for. (I should point out that I'm fairly new to coding, so I'll probably incorrectly interchange terms like coding, scripting, programming, and the like.)
While I was laying this out in Illustrator, most of my time was spent on tedious actions: manually adjusting spacing, font sizes of individual text blocks, etc. It occurred to me early on that these repetitive actions should be simple to automate, i.e. write a script for. (I should point out that I'm fairly new to coding, so I'll probably incorrectly interchange terms like coding, scripting, programming, and the like.)
I've been trying to teach myself programming on and off for a few years with Codeacademy, but usually lose focus after a month or two and stop working at it. I'm a firm believer, however, that in order to really deeply learn something, it needs to be applied. Trying to remake that graphic seems like an excellent way to apply (and expand) the basic programming knowledge I've managed to pick up. (I haven't really found a good way to integrate this sort of things within the WordPress CMS, so that's a bit of an annoyance. I'll keep looking around for a solution, but for now I'm going with screenshots to show progress.)
The graphic is a simple hierarchy tree, with pathways connecting "parent" categories to each "child" subcategory in a linear way. A lot of the variables of the design have already been worked out from when I was doing the original graphic, so it shouldn't be too difficult to apply that system to a more flexible format.
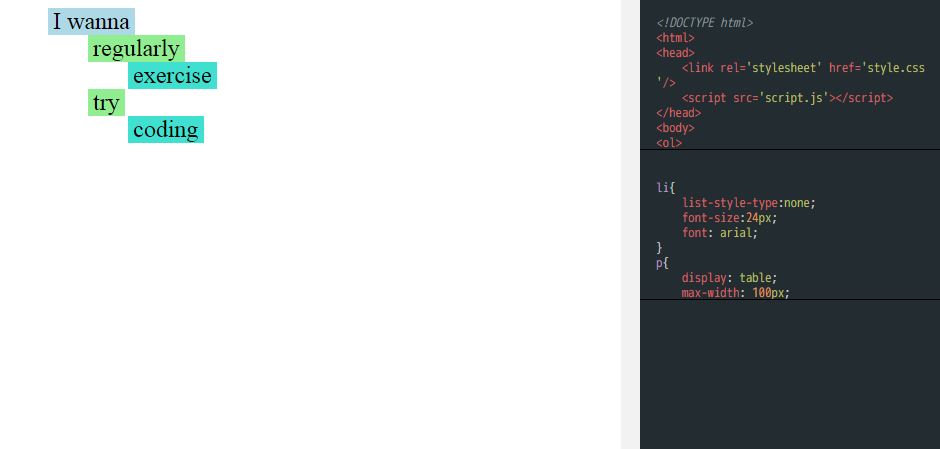
Since I've been using Codeacademy to learn, their "codebit" feature was a familiar environment that was an easy transition for me to start working on the graphic. I've gone through a few of their website building tutorials as well as the HTML, CSS, and Javascript tracks. I'm nearing the end of the jQuery track. My instinct is to do as little actual coding as possible. I don't want to have to write out a class at every single text block for example, then style each class separately. Taking this approach would entirely defeat the purpose. In that same regard, I'd like to keep the methods a simple as possible, specifically I wan't to avoid adding Javascript (and by extension jQuery) if possible. Without yet knowing where, or how this project will exist, I want to keep the number of pieces as minimal. I also would like to spend time with both CSS and HTML to really get a feel for what the basic capabilities are. That being said, there are some parameter based variables in the system I set up initially that would affect the design. For example, the number of items in a list dictated the amount of color change between each item. I'm not sure that using only HTML & CSS would really allow that level of flexibility, but, again, I'm new to this and still leaning what is possible.

So far, I don't have much. Setting up the skeleton in HTML was pretty straight forward. Currently it's just a series of nested lists with the style of <li> items set to have no bullet points. The background-color of each level is contained within a <p> to avoid the color fill extending to the end of the line. I'm sure I will have to start using <div> and classes to break up and control each section, but I'm always keen to avoid seemingly duplicate functions (no need to use classes if I can select and style items simply by how deep they are embedded, right?) This approach will almost certainly change, since selecting something with: ol li ol li ol li p { seems kind of silly...